ホームページで入り口の一つとなるトップページとはホームページの中でもどのような役割を求められるのでしょうか?
この記事では、ホームページの中でも重要な位置付けにあるトップページの役割や構成要素について解説をしていきます。
トップページは、その会社やお店、商品・サービスなどの印象をユーザーに決定付けると言っても過言ではない重要なページです。
弊社でも多くのクライアントさんが、トップページのデザインや、トップページに掲載したい内容など真剣に考えているなと感じます。
ということで今回は、見た目の印象だけではないトップページの重要な役割とその役割を果たすための構成要素について解説していきます。トップページの役割と構成要素を理解しておけば、自分でホームページを作るときはもちろんのこと、制作会社に依頼する際にも、デザイン以外のことで色々と要望を出すことができるようになるので、より成果の出るホームページに近づくことが可能になります。
Contents
トップページに求められる3つの役割とは
トップページの役割は、そのホームページの目的によっても多少変わってきますが、ほとんどのホームページにおいて共通して言える重要な役割は、
- ユーザーが「自分が目的としているホームページかがひと目で分かる」こと
- ユーザーが「自分が知りたい情報へ迷わずにストレス無くたどりつける」こと
- ユーザーのためになる「大切なお知らせなどの情報がひと目でわかる」こと
の3つの役割です。
極論になってしまいますが、多少見た目のデザイン性が悪くても、これらの役割を果たすことができる状態であれば機能します。逆に言えば、これらの役割を果たすことができていなければダメということです。
では、それぞれについて解説していきます。
1.目的のホームページか?がひと目でわかること
トップページにアクセスした場合、そのホームページに自分が探している情報が得られるか?ということがひと目で伝わるかは非常に重要です。 そのためのポイントはファーストビューで目に入る「メインビジュアル」と「キャッチコピー」の2つ。
メインビジュアル(キービジュアル)とは?
メインビジュアルとはページの上部に使用するイメージ画像のことで、キービジュアルやメイン画像と呼ぶ方もいます。
ここにどんな画像を使うべきか?は、そのホームページの目的によっても変わってきますが、マーケティングが目的のホームページであれば、抽象的なイメージではなく、商品・サービスの具体的なイメージにしたほうが良いでしょう。
※このときに、不安や迷いを生じさせることの無いようにビジュアル面での注意も必要です。
キャッチコピーとは?
ビジュアル要素と同時にキャッチコピーも重要なポイントになります。先程のメインビジュアルと合わせて決めていきましょう。基本は、そのホームページが想定しているターゲットに合わせた表現で訴求していくことです。
ターゲットに合わせた表現をするには、あなたの商品・サービスを使って得ることができる結果・ベネフィットと、そのターゲット層が欲しいと思っている結果との整合性が高ければ、それだけ刺さりやすいキャッチコピーになります。
また、メインビジュアルの画像が同じだとしても、キャッチコピーはターゲット層によって変えるといううことも意識しておくと伝わりやすくなります。
2.知りたい情報へストレスなくたどり着けること
知りたい情報へストレス無くたどり着けること。つまり詳細な情報を得られるページへのナビゲーションもトップページの役割として重要ことです。
現在はホームページへのアクセスの入り口は、必ずしもトップページに集中しているわけではありませんが、それでもトップページへのアクセス・ページビューはホームページ全体の中でそれなりの比率を占めると思います。
経験則になりますが、仮にトップページ以外のページからアクセスした場合でも、一度トップページにアクセスし、そこから別のコンテンツに移動というケースはよくあります。そういったこともあり、筆者自身はトップページの役割3つの中で、実はこのナビゲーションが特に重要だと思っています。
トップページナビゲーションのポイント①
ナビゲーションのポイント1つ目は、売り手が誘導したいコンテンツではなく、まずはユーザーが得たい情報・知りたい情報があるページへのナビゲーションをするということになります。
ここではいくつかのパターンが想定できますが、ナビゲーション要素自体も
- 商品・サービスについてのセクション
- 事例・実績やお客様の声についてのセクション
- 会社についてのセクション
とセクションで分けて考えておくとよりわかり易くなるでしょう。
トップページナビゲーションのポイント②
ナビゲーション2つ目のポイントとして、これらのナビゲーション要素はできるだけわかり易くするということも大切です。
わかり易くするためには、より重要度の高いナビゲーション要素は探さなくても分かるようにするということを意識しておきましょう。具体的にはなるべくスクロールさせない。理想はファーストビューからあまりスクロールしなくても目に止まるにしておくことです。
また、目に止まるようにするためには、要素自体を目立たせることも忘れないようにしましょう。
単純なテキストリンクやボタンだけでは無く、アイキャッチとなる画像や見出しのコピーなども意識しておくことが大切です。
ここまでに解説した2つのポイントが良くない場合、往々にしてトップページの直帰率や離脱率が非常に高くなる傾向がハッキリと出てきます。直帰率や離脱率などの指標はGoogleアナリティクスを設置していればひと目で分かるので確認しておくことも大切です。
3.ユーザーのためになるお知らせなどの情報がひと目で分かること
お店などの休業やキャンペーンなどのお知らせ、業種によっては各種イベント情報など、ユーザーにとってメリットのある情報をわかり易く伝えるということも大切な役割の一つです。
例えがちょっと極端かもしれませんが、もし店舗の臨時休業や貸し切りなどの情報が告知されておらずに、お客様がそれを知らずに来店してしまったらどうでしょうか?
きっとそのお客様はがっかりしてしまうだろうということは想像に難くありません。場合によっては評価を下げてしまうことにつながってしまうかもしれません。 そういったことにならないように、重要なお知らせなどはきちんと更新をしていくようにしましょう。
お知らせなどの設置場所は?
企業やお店からのお知らせなどの情報はわかりやすい位置に設置しておくことが好ましいです。最適な表示位置については一概に言えませんが、ホームページの目的や運用状況から検討していくと良いでしょう
トップページの構成要素
次にトップページの構成要素についてです。
これについては、ここまでに解説してきた「トップページの役割」を担うためにはどのように構成していけばいいか?ということを意識していくと良いでしょう。
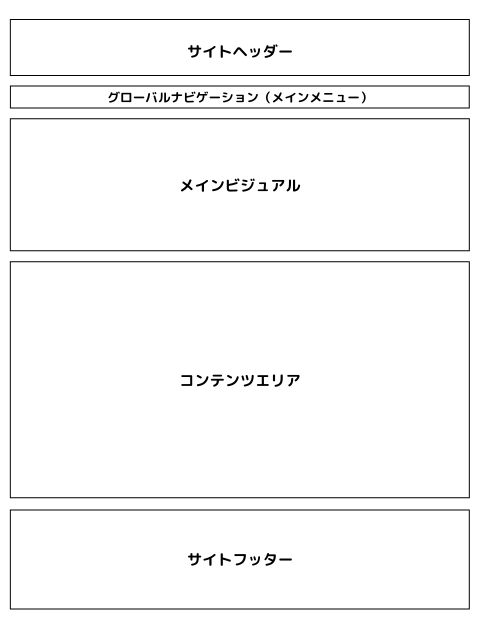
基本的な構成
トップページの基本的な構成は下記のような形になります。

これは、一般的なホームページの標準的な構成となりますが、先に解説したトップページの役割を考えるときに重要になってくるのが、メインビジュアル、そしてコンテンツエリア内の構成要素です。
メインビジュアル
メインビジュアルにはオシャレ・カッコいいなど、単なるイメージ画像だけではなく、ユーザーに対しての「目的のホームページか?がひと目で分かること」という役割を担えるように設定していきましょう。
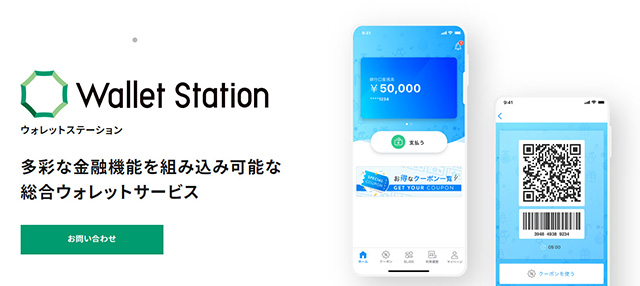
わかりやすいメインビジュアルの例
ここではビジュアルイメージだけでなく、キャッチコピーも重要になってきます。
キャッチコピーは、商品・サービスの特長を端的に表現したり、ターゲットユーザーのニーズに合わせて作成していくと良いでしょう。

https://infcurion.com/walletstation/より

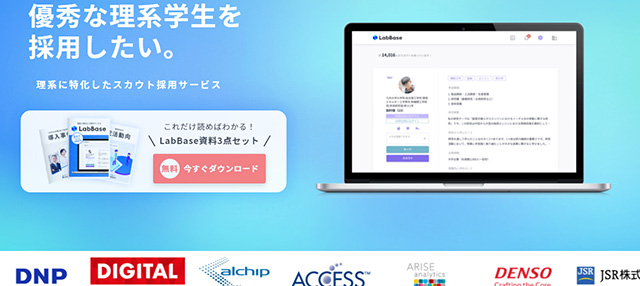
https://business.labbase.jp/より
コンテンツエリア
コンテンツエリアに関しては、そのホームページの目的やターゲットによって配置する要素は変わってきます。
設置すべき要素の1つはナビゲーション要素です。
「トップページナビゲーションのポイント①」で解説したように、ユーザーが必要とする情報にスムーズにたどり着けるように考えましょう。また、「トップページナビゲーションのポイント②」で解説したように、できるだけわかり易くするということも大切です。
その他必要な情報として、商品やサービスを検討する上で必要とする情報なども要素として掲載していきます。具体的には
- 商品/サービスの特徴
- ターゲットの悩み・課題に対する解決策の提案
- 商品/サービス、自社が選ばれている理由
- 事例やお客様の声
などです。
各項目には、詳細がわかるページへのリンクボタンなども忘れずに設定しましょう。
CTAも忘れずに
CTAとは「Call to Action(コールトゥアクション)」の略。日本語では「行動喚起」という意味になり、ホームページ上ではお問合せや資料請求などのフォームへの誘導リンクや電話番号表示などのことを言います。
お問い合わせや資料請求、会員登録などユーザーに取って欲しいアクションを促すCTA要素も忘れずに設定しておきましょう。
トップページデザインのポイント
ここまで、トップページの役割とそのための構成要素について解説をしてきましたが、ここでトップページデザインのポイントについても触れておきたいと思います。
これは制作会社やクリエーターによっても考え方が分かれるかもしれませんが、弊社が大切にしているのは次の2つ
- ユーザービリティーを重視したデザイン
- 企業イメージ、商品やサービス、ターゲット層に合っているか?
です。
ユーザービリティーを重視したデザインとは
ユーザービリティーとは「使いやすさ」を表す言葉です。この場合はホームページの使いやすさのことになります。つまり、ユーザーが迷うこと無く知りたい情報・必要としている情報があるページへたどり着けるか?ということです。
実際、ホームページのユーザビリティーが悪いと直帰や離脱にもつながり、結果としてお問い合わせなどのコンバージョン率にも影響してきますから、やはり各要素のレイアウトなどを工夫していくことが大切です。そして、一度作ってOKではなく、ホームページの公開後もチェックをして、必要であれば改善していきましょう。
企業イメージ、商品やサービス、ターゲット層に合わせる
ホームページデザインのポイントとしては、企業のイメージや商品/サービスのイメージを表現すること。また、ターゲット層の好むイメージに合わせてデザインの方向性を決めていくことです。
この辺りは自社の商品/サービスの価格帯なども意識しておくと良いでしょう。
単にオシャレにとかカッコよくではなく、どのように見せればより伝わりやすいか?を考えて、カラープランや使う写真、見出しや本文の書体などを決めていきましょう。
ホームページ設計段階で100%正解とは限らない
これ重要です。
なぜなら、どれだけ入念にリサーチをしてもホームページの設計・製作の段階で100%正解とは限りません。むしろ満点であるほうが稀です。
ですから、ホームページ公開後はGoogleアナリティクスやその他のアクセス解析ツールを活用して、どんどん改善をすすめ「最適化」をしていきましょう。
メインビジュアルやキャッチコピー、各セクションのアイキャッチやテキストだけでなく、セクションの並び順など、レイアウトを変更することで結果が変わることもよくあります。
ホームページは公開してからがスタートと言われるように完成後も、地道に改善に向けた修正をしていくことがコツであり近道です!
また中小企業などで社内に専任担当者を置けない場合などは、制作を外部に依頼する際には初期費用だけではなくこういった改善等についてのサポートをしてもらえるか?ということも考慮すると良いと思います。
まとめ:トップページとは
ここまで、ホームページを作る際のトップページの役割と基本的且つ重要な要素についてお伝えしてきました。
ホームページの顔となるトップページですから、やはり「見た目のデザイン」はとても気になるところかもしれませんが、まず大事なのは
- ホームページの目的のために求められる必要な役割を担えること
です。
これができなければ、どれだけデザインにこだわったり、動画や視覚エフェクトなどを使っても、ホームページの目的を達成する、つまり集客や販売促進に寄与するという面ではほとんど効果をなさないホームページになってしまいます。
そうならないためには、最後にもう一度言いますが
ホームページの目的のために求められる必要な役割を担えること
です。そしてそのためには、ターゲットユーザーを明確にして「誰に」「何を」「どう伝えるのか」ということも忘れずに押さえるようにしていきましょう。