今や当たり前となった、スマートフォンでのホームページ閲覧の増加やGoogleによりモバイルファーストインデックスの導入など、今やB2B、B2Cなど業態を問わず、ホームページのスマホ対応は必須と言えます。
しかし、まだ自社ホームページのスマートフォン対応ができておらず、「ホームページをスマホ対応させるには?」「具体的にどうしたらいいの?」とお悩みの方も多いのではないでしょうか?
この記事では、ホームページをスマートフォン対応にする3つの方法について紹介していきます。それぞれのメリット・デメリット考慮した上で、かかる手間や費用なども含め状況に合ったものを選びましょう。
Contents
ホームページのスマホ対応とはどういうことか?
「方法」について説明をする前に、「スマホ対応とはどういうことなのか?」ということについてです。
このことを一言でいうなら
・スマートフォンでストレスなく閲覧できること
ということです。ポイントはストレスなく閲覧できるということです。実際のところ、スマートフォンに対応していないPC用のホームページでもスマートフォンで閲覧することは可能ですが、非常に閲覧しにくい(=使いにくくストレスを感じる)はずです。
例えばYahoo! JAPANのページをスマートフォンで見る際にPC用のレイアウトで見ると下の画像のようになってしまいます。

これでは、文字も読みにくいを通り越して、なんと書いてあるのか判別することが不可能です。また、リンクやボタンも近すぎて非常にクリックしにくいと感じませんか?
これではユーザーはストレスを感じてしまいます。
つまり、ホームページのスマホ対応とは、スマートフォンでもストレスなく閲覧できるように、
- 画像や文字サイズをスマートフォンでも見やすく最適化すること
- リンクやボタンの間隔を指でタップ操作しやすく最適化すること
- 画像などのファイルサイズを最適化して表示時間がかからないようにすること
がポイントとなります。
スマホでも見られる=スマホ対応ではない!
ちなみに、「スマホでも見られる」=「スマホ対応」ということではありません。
そんなの当たり前と思われる方もいるかも知れませんが、弊社でも過去に問い合わせをいただいたお客様で、PC用のホームページしか存在していないのですが、「わが社のホームページはスマートフォンでも見られるから対応している」と思われている方もいらっしゃいました。
確かに、PC用のホームページでもスマートフォンで閲覧することは可能ですが、ホームページ自体の使いにくさは言うまでもありません。
ホームページがスマホに対応していない場合のデメリットとは?
また、スマートフォンに対応していない場合のデメリットについても触れておきたいと思います。スマートフォン未対応の場合、以下のようなデメリットが発生します。
- スマホで見たときにレイアウトが崩れる(拡大または縮小が必要になる。ボタンやリンクが押しにくくなる、ボタンをクリックしても反応しないなど)
- ホームページへアクセスしたユーザーの直帰率・離脱率が上がり、滞在時間が短くなりやすい
- 検索順位の低下につながる
デメリット1:アクセスしてくれたユーザーを逃してしまう
文字が小さすぎたり、ホームページのレイアウトがスマートフォンに最適化されていないと、アクセスしたユーザーにはストレスを与えてしまいます。その結果、せっかくアクセスしてくれたユーザーを逃してしまうということになってしまいます。
これでは、いくらアクセスを集めたとしても、商品やサービスの購入、お問い合わせなどのコンバージョンにつながらないという結果につながってしまいます。
実際、弊社のクライアントのホームページでは、アクセスユーザーのお問い合わせ客の3分の2以上がスマートフォンでのアクセス(B2Cの場合)となっていますが、もしもスマートフォンに未対応だったとしたら、かなり厳しい結果になるのでは?と容易に想像できます。
デメリット2:検索順位の低下につながる
スマホに対応するべき理由として最初に挙げられるのが、Googleによるモバイルファーストインデックス(MFI:Mobile First Index)です。
この記事ではMFIについての詳しい解説は省きますが、簡単にいうと「Googleのインデックス登録とランキング(検索順位)において、モバイルフレンドリーなコンテンツを優先的に使用する」というものです。
2021年11月26日には、モバイルファーストインデックスの最終ステップのスケジュールはとくに定めないと発表されているものの、スマートフォンの利用者が増えていることから、ホームページのスマートフォン対応はSEOの面でも重要であるといえます。
つまり、自分のホームページがスマートフォンに対応していない場合は、スマートフォンに対応しているホームページに対して検索ランキングが不利になる。つまりSEO面で不利ということが言えます。
参考:2021年におけるモバイルインデックス登録に関する最新情報|Google検索セントラル
自分のホームページがスマホ対応かどうかを調べるには?
自分のホームページがスマートフォンに対応できているかを調べるには、Googleが提供しているモバイルフレンドリーテストを利用すると良いでしょう。
テストのやり方は簡単ですので、「対応しているかわからない」という方は、下記のサイトにアクセスしてテストしてみてください。
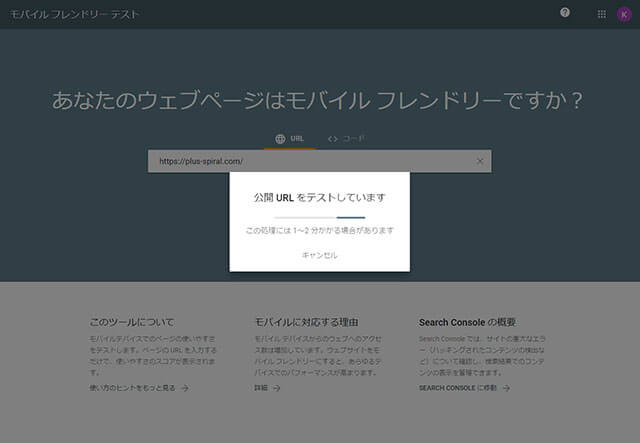
モバイルフレンドリーテストのページにアクセスしたら、自分のホームページのURL(https://○○○.comなど)を入力して、「URLをテスト」ボタンをクリックします。

「URLをテスト」ボタンをクリックすると、モバイルフレンドリーテストが開始されます。
テストが終わるまで1~2分程度そのまま待ちます。

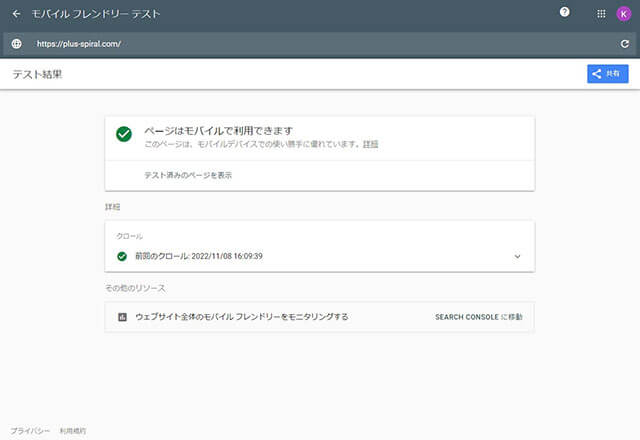
テスト結果が表示されます。
緑色でこのように表示されればモバイルフレンドリー。モバイルフレンドリーではない場合は赤色で表示されます。


ホームページをスマホに対応させる方法3選
それでは、ホームページをスマートフォンに対応させる方法についてです。いくつかの方法がありますが、この記事では4つの方法をお伝えしたいと思います。
冒頭でも言いましたが、それぞれメリット・デメリットが異なりますし、実装するための手間や必要なスキル、かかる費用なども異なってきますので、自分に適したものを選択すると良いでしょう。
方法1:レスポンシブデザインでスマホに対応する
レスポンシブデザインとは、ユーザーのデバイスの画面サイズに合わせて「画面サイズが○ピクセル以下の場合、文字サイズは□ピクセル」というように、ホームページのレイアウトや文字サイズを自動的に最適化するデザインのことです。

ホームページの運営において特に制約がない場合、現在は最も一般的なスマホへの対応方法といえるのがレスポンシブデザインで、Googleはスマートフォンへの対応方法としてレスポンシブデザインを推奨しています。
レスポンシブデザインで制作することで、1つのホームページでPC/スマートフォン/タブレットなど複数のデバイスに対応することができるので、制作コストや制作時間を抑えられるといったメリットがあります。
反面、レスポンシブデザインの導入にあたっては、Webデザインの知識やHTML・CSSなどコーディングの知識も必要となるため、初心者が独力で実装しようとするのはハードルが高いと言えます。
ただし初心者の方が独力でこれからWordPressでホームページを作る場合などは、今はほぼ全てのテーマがレスポンシブデザインに対応していますので、そういった意味では簡単に作ることが可能です。
レスポンシブデザインのメリット
- 1つのホームページで対応できるので制作コストを抑えられる
- Googleが推奨しているスマートフォン対応形式
レスポンシブデザインのデメリット
- Webデザインの関する知識が必須
- 情報量が多くなり、ページの読み込みに時間がかかる可能性がある
方法2:スマホ用とPC用の2つのホームページを作る
続いて一般的な方法としては、スマートフォン用とPC用の2つホームページを作成する方法です。
アクセスするデバイスによってデザインやレイアウトを構成することができるので、それぞれのデバイスに合わせてホームページを表示させることでき、読み込むファイルもそれぞれのデバイスに合わせて最適化できるので、スマートフォンでの表示速度を維持しやすいといったメリットがあります。
しかし、スマートフォン用・PC用とそれぞれのホームページを作る必要があるので、制作やコンテンツの更新に2倍の手間がかかるということや、対応させたいデバイスが多ければ、その分制作しなければならないためコストもかかるというデメリットがあります。
スマホ用とPC用を分けて作るメリット
- 各デバイスにあわせたホームページにできる
- 読み込みためのファイルが最低限で済む
スマホ用とPC用を分けて作るデメリット
- ホームページの制作や更新にかかる時間
- 2つのホームページを作ることになるので制作コストがかかる
方法3:WordPressでのスマホ対応
WordPressでホームページを作っている場合は、無料・有料に関わらず、ほぼすべてのテーマがレスポンシブに対応しているので、スマートフォン対応に関しては問題ないでしょう。

しかし、現在しようしているテーマがレスポンシブに対応していないという場合は、
- テーマをカスタマイズしてスマートフォンに対応させる
- テーマをレスポンシブデザインのものに変更してスマートフォンに対応させる
などが必要になりますが、いずれの場合もそれなりの知識とスキルが必要となりますので、初心者にとってはハードルが高いと言えます。
※弊社ではWordPressサイトのテーマ入れ替えもサポートしております。お気軽にご相談ください。
上記が難しい場合は、あまりおすすめはしていませんが、ホームページをスマートフォン対応に自動で切り替えて表示してくれるWordPressのプラグインを利用する方法もあります。
※プラグインとは拡張機能のことで、WordPressに機能を追加するためのプラグラムを指します。
なお、スマホ対応化プラグインとして代表的なものはWPtouchやWordPress Mobile Packがありますが、WordPress Mobile Packはアップデートの最終更新日が3年以上前となっているのでお勧めはできません。
プラグインでスマホ対応するメリット
- 無料で使える
プラグインでスマホ対応するデメリット
- ホームページの読み込みに時間がかかる可能性がある
- プラグインのアップデートが止まるとセキュリティ面のリスクがある
まとめ:ホームページのスマホ対応が難しい場合は
ホームページをスマートフォンへ対応させる方法として、レスポンシブデザインの導入などの方法をご案内させていただきました。
ホームページをスマートフォンにもしっかりと対応させることで、スマホユーザーがストレスなくあなたのホームページを使えるようになり、結果としてコンバージョンアップにもつながってきます。
言い換えれば、スマートフォンへの対応ができていない場合、いくらコンテンツを作り込んでいたとしても、スマホユーザーのアクセスからのコンバージョンは取りこぼす可能性が高くなると言えます。
ですので、ホームページのスマートフォン対応はまだの方は早めに行動するのがおすすめです。
なお、「自分でやるのが難しい」「Webデザインを学ぶ時間が確保できない」などの方は、制作会社へと相談するのも一つの方法です。その分、費用はかかってしまいますが、思い描いた通りのレイアウトを実現できるでしょう。