Jetpackのパブリサイズ共有を使って、Facebookページに投稿を連携させたときに、記事の全文が表示されてしまう! そんな時の対処法をご案内します。
Jetpackのパブリサイズ共有はWordPressで書いたブログ記事をFacebookページに自動的に投稿してくれるとても便利な機能です。
もちろん僕もWordPressで書いたブログをFacebookページ連携するためにJetpackの「パブリサイズ共有」を使っているのですが
最近どうも変だ!!
というのも、以前は、こんな感じで記事タイトルとURLだけが表示されていたのに

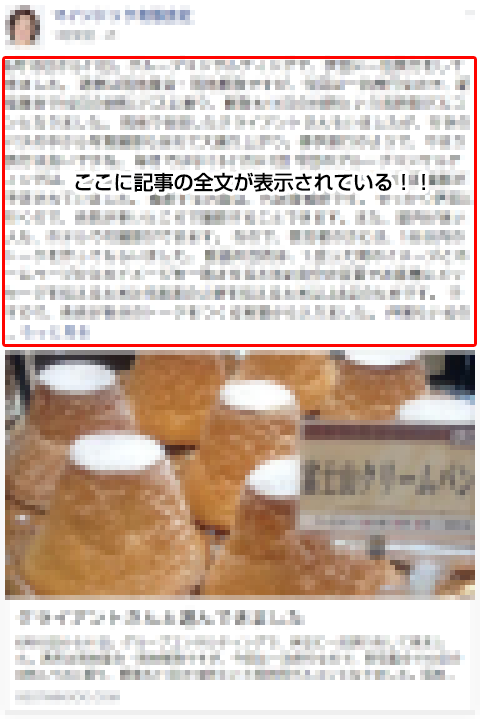
ちなみに下の画像はクライアントさんFBページですが、やはりJetpackのパブリサイズ共有で連携させた記事が、こののようになぜか全文が表示されるようになってしまいました・・・。しかも節操無くダラダラと。。。

これだと、いいねやシェアを期待するどころか、まず読む気にはならない。
これではせっかく書いたブログ記事ももったいない。
ということで、
Jetpackのパブリサイズ共有機能でFacebookページに投稿した際に、記事の全文が節操無く表示されてしまう状態への対象方法を紹介します。
Contents
考えられる対処方法は3つ
このFacebook全文表示への対処法ですが、
- Jetpackのパブリサイズ共有の機能を使わない
- 投稿後にFacebookページ側で修正する
- カスタムメッセージを使う
とりあえずこの3つ。これ以外には思いつかない(笑)。
1.Jetpackのパブリサイズ共有の機能を使わない
これに関しては論外なので却下。
なぜなら、僕もそうだけど、クライアントさんによっては予約投稿機能を使っている人が多い。だから予約した時間に連動してFacebookページにアップされなければ意味がないからです。
2.投稿後にFacebook側で修正する
もちろん、コレも却下します。 これはとりあえず自動連携で投稿させておいて後から修正するという対処法ですが、1と同じ理由で予約投稿と連動できなければ意味がありません。 ということで、本命は「3.カスタムメッセージを使う」のが良いと思います。
3.カスタムメッセージを使う
これも対処療法的なやりかたなので、根本的な解決には至りませんが、今のところはこのやり方が一番簡単で確実です。
カスタムメッセージを使ってFBページへの全文投稿を回避するには
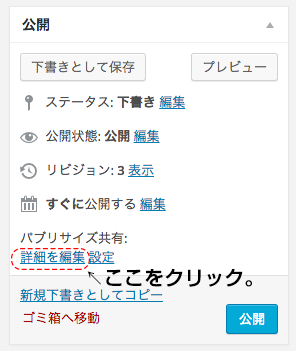
とりあえず、記事を書き終えて投稿する準備が整ったら右側サイドバーの「公開」の中にある「パブリサイズ共有」内の「詳細を編集」をクリックします。

そうすると、こんな表示↓になっています。

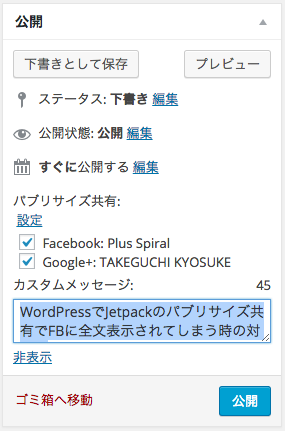
カスタムメッセージの下のテキストボックスに、投稿記事のタイトルが表示されていると思いますので、ここを確認してから「公開」ボタンをクリックして公開すればOKです。
ここがポイントです。
要は、一度「詳細を編集」をクリックしてカスタムメッセージを表示させるだけです。
エライ簡単です(笑)
[aside type=”normal”]任意の文章をFacebookページに表示させたいときには、カスタムメッセージにその文章を入力すればOKです。[/aside]まとめ
たったこれだけで、Facebookページに「カスタムメッセージ」に記入した内容がきちんと表示されるようになります。
とにかく「詳細を編集」を一度クリックして「カスタムメッセージ」を一度表示させればOKなので、忘れず面倒臭がらずに必ずやっておきましょう!
しかし今回、このカスタムメッセージは何気に盲点でした。
というのも、以前は確かスルーしても大丈夫だったはず・・・ ただ、Facebookページに連携させる本来の目的を考えると、カスタムメッセージも記事タイトルをそのまま適用するのではなく見た人をブログに誘導できるように、「気の利いたコピー」を入れることが望ましいということですね。